
Voice search is becoming increasingly popular as more and more users seek a convenient and hands-free way to interact with websites. In this guide, we'll explore how to add voice search to your HTML-based website, allowing users to search and navigate using their voice commands.
Understanding Voice Search in HTML
Voice search in HTML involves implementing speech recognition technology to enable users to interact with your website using spoken commands.
Defining Voice Search
Voice search, as the name suggests, is a technology that allows users to search for information or perform various actions on a website through spoken words instead of traditional text input. This feature has gained immense popularity due to the increasing use of virtual assistants like Siri, Google Assistant, and Amazon Alexa. By integrating voice search into your website, you can enhance user experience and make your site more accessible.
Why Use Voice Search on a Website?
Integrating voice search on your website can offer several advantages. Firstly, it caters to a broader audience, including those with limited mobility or those who prefer a more natural way of interacting with technology.
Secondly, it can improve the overall user experience by making navigation and information retrieval more intuitive. Furthermore, it can set your website apart from the competition, demonstrating your commitment to innovation and accessibility.

Accepting Voice Input in HTML5 Forms
With a fundamental understanding of voice search and its significance, the next step in adding voice search functionality to your HTML-based website is to explore how to accept voice input within HTML5 forms.
The Role of HTML5 in Voice Search
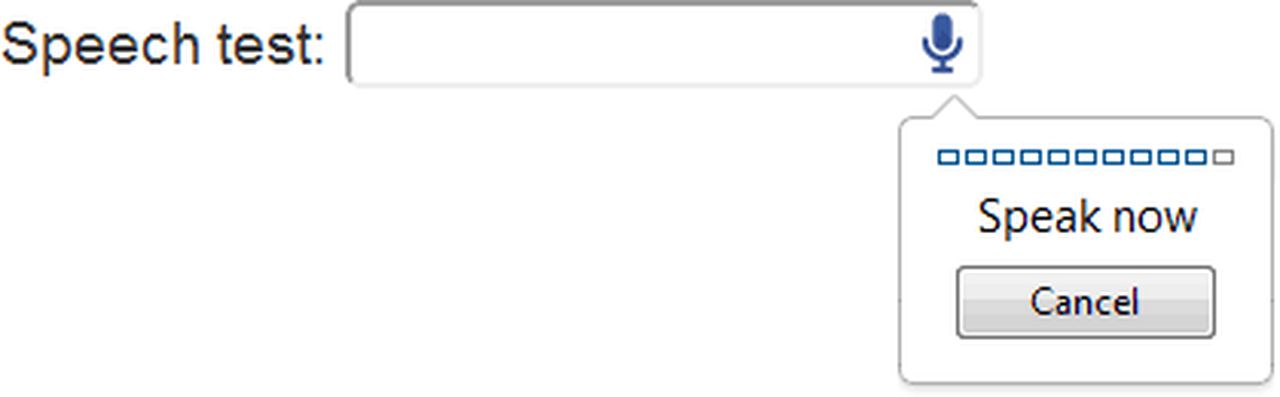
HTML5 plays a pivotal role in enabling voice input on your website. This updated version of the HTML markup language includes specific attributes and elements that simplify the integration of voice recognition. These elements, like the speech input type and the x-webkit-speech attribute, can be employed to create voice-friendly forms and capture user input effectively.
A Detailed Guide to Accept Voice Input
To accept voice input on your website, follow these steps:
- Prepare Your HTML Form: Start by creating a standard HTML form. Ensure that your HTML5 document type is declared at the beginning of your document. This sets the stage for implementing voice input.
- Input Elements with Speech Recognition: To enable voice input, use the
speechinput type for text fields. For example,<input type="text" name="voiceSearch" x-webkit-speech>. This attribute activates the voice recognition feature on the input field. - Form Submission: You can handle the form submission in JavaScript. When the user speaks into the microphone and submits the form, the voice input data will be sent to the server for processing.
- Server-Side Processing: On the server, you need to implement a speech recognition engine to convert the voice input into text and perform the search or any other required actions. Google Web Speech API and other third-party libraries can be used for this purpose.
- Feedback and Results: Provide users with feedback on their voice input, and display search results or execute commands based on their spoken words.
By following these steps, you can successfully accept voice input on your HTML5 forms, making your website more user-friendly and accessible.

Detecting Browser Support for Speech Recognition
Before you dive headfirst into implementing speech recognition for your HTML-based voice search, it's essential to ensure that your target browsers support this feature.
Importance of Browser Compatibility for Speech Recognition
Ensuring browser compatibility is crucial when adding speech recognition to your website. Different browsers have varying levels of support for this technology, and it's important to provide a seamless experience for all users, regardless of the browser they use.
Incompatibility issues can lead to frustrating user experiences and may deter users from engaging with your voice search feature. Therefore, understanding and addressing browser compatibility is vital for the success of your voice search implementation.
Steps to Detect Browser Support
To detect browser support for speech recognition, follow these steps:
1. Check Browser Documentation: Start by consulting the official documentation of the major web browsers, such as Google Chrome, Mozilla Firefox, and Microsoft Edge. They often provide information on the level of support for speech recognition features.
2. Use Feature Detection: Implement feature detection within your JavaScript code. You can use the window.SpeechRecognition object to check if the browser supports the Web Speech API. Here's an example of how to do this:
if ('webkitSpeechRecognition' in window || 'SpeechRecognition' in window) {
// Speech recognition is supported
} else {
// Speech recognition is not supported
}
3. Provide Graceful Degradation: If a user's browser doesn't support speech recognition, it's important to offer an alternative input method, such as a traditional text search box. This ensures that all users can still interact with your website effectively.
By following these steps, you can detect browser support for speech recognition and take the necessary actions to ensure a seamless user experience, regardless of the browser being used. This is a critical aspect of making your voice search feature widely accessible and user-friendly.

How Speech Recognition Works
To successfully implement voice search in HTML, it's essential to understand how speech recognition functions. In this section, we'll delve into the mechanics of speech recognition technology.
Overview of the Speech Recognition Process
Speech recognition, also known as automatic speech recognition (ASR), is the technology that converts spoken language into written text.
Audio Input: The process begins with capturing audio input, typically through a microphone. The user speaks a command or query.
Signal Processing: The captured audio is pre-processed to filter out noise and enhance the quality of the audio signal.
Feature Extraction: Key features of the audio, such as phonemes, are extracted and converted into a format suitable for analysis.
Acoustic Model: An acoustic model is used to analyze the audio and match it with known speech patterns. This model helps in recognizing individual phonemes and words.
Language Model: A language model is used to interpret the recognized words in the context of the user's query. It helps in determining the most likely sequence of words.
Decoding: The final step involves decoding the audio into text. This text can then be used for various purposes, such as search queries or command execution.
Role of Speech Recognition in Voice Search
Speech recognition is the backbone of voice search technology. It enables users to interact with websites, search engines, and applications using their voice. As users speak their queries or commands, the technology converts their spoken words into text that can be processed and understood by the system.
Understanding the inner workings of speech recognition is essential for effectively implementing voice search in HTML. By comprehending the processes involved, you can make informed decisions about technology selection and ensure a seamless user experience on your website.
How to Add Google Assistant to Your Website
Integrating Google Assistant into your website can greatly enhance the voice search experience for your users.
Using Google Assistant for Voice Search
Google Assistant is a popular voice-controlled virtual assistant developed by Google. It can be integrated into your website to provide users with an intuitive and powerful voice search experience. Users can interact with your website by speaking their queries and commands, making navigation and information retrieval more convenient.

Essential Steps to Integrate Google Assistant
To integrate Google Assistant for voice search on your website, follow these essential steps:
- Set Up a Google Developer Account: You'll need a Google Developer account to access the necessary tools and resources. Visit the Google Developer Console and create a project for your website.
- Enable Google Assistant API: Within your project, enable the Google Assistant API. This API provides the functionality required for voice interaction.
- Create a Service Account: To interact with the Google Assistant API, create a service account and download the JSON credentials file. This file contains the necessary keys and access information.
- Configure Your Website: Integrate the Google Assistant SDK into your website. You'll need to include the JavaScript library and configure it with the service account credentials you downloaded earlier.
- Implement Voice Commands: Define the voice commands that your website should respond to. For instance, you can set up commands like "Search for [query]" or "Navigate to [page]."
- Testing and Optimization: Thoroughly test the integration to ensure that voice commands are recognized accurately. Optimize your website's responses to provide a seamless user experience.
- Privacy and Permissions: Be mindful of user privacy and request the necessary permissions for microphone access when a user visits your website.
By following these steps, you can successfully add Google Assistant to your website, enabling users to enjoy the convenience of voice search. Google Assistant is a robust platform that can significantly enhance the voice search capabilities of your site.
Add Voice Recognition To Your Website
Enhancing your website with voice recognition capabilities can revolutionize the way users interact with your content. Let's explore how to incorporate voice recognition into your website and the advantages it offers.
Defining Voice Recognition
Voice recognition, also known as speech recognition or automatic speech recognition (ASR), is the technology that converts spoken language into written text. It enables users to interact with websites and applications using their voice as an input method, allowing for hands-free and intuitive navigation and interaction.
Benefits of Adding Voice Recognition
Enhanced Accessibility: Voice recognition makes your website more inclusive by catering to users with disabilities or those who prefer spoken interaction.
Improved User Experience: Users can navigate and interact with your website more naturally and conveniently, leading to an enhanced overall experience.
Competitive Edge: Embracing voice recognition sets your website apart, showcasing your commitment to innovation and user-friendliness.
Increased Engagement: Voice search can increase user engagement as it provides a novel and efficient way to access content.
A Step-by-Step Guide to Integrating Voice Recognition
To integrate voice recognition into your website, follow these steps:
- Select a Speech Recognition API: Choose a suitable speech recognition API or library that aligns with your project's requirements. Popular options include Google Web Speech API and Webkit Speech Recognition.
- Set Up Your HTML Form: Create an HTML form on your website where users can input voice commands or queries. Define input fields and buttons for voice interaction.
- JavaScript Integration: Use JavaScript to integrate the selected speech recognition API into your website. This involves initializing the API, capturing voice input, and handling user commands.
- Voice Command Handling: Define the specific voice commands your website will respond to. Implement logic to process these commands, such as executing searches or navigating to different sections of your site.
- Testing and Optimization: Thoroughly test the voice recognition feature to ensure it accurately captures user input. Optimize your implementation for better user experience and responsiveness.
By following these steps, you can successfully integrate voice recognition into your website, providing users with a seamless and interactive experience.

FAQs: Voice Search in HTML
Let's address some common questions and concerns related to implementing voice search in HTML. Understanding these FAQs will provide you with valuable insights into this exciting feature.
Common Questions about Voice Search in HTML
1. What is Voice Search in HTML?
Voice search in HTML is a technology that allows users to search, navigate, and interact with a website using their voice. It enables a hands-free and intuitive way of accessing content on the web.
2. Which Browsers Support Voice Search in HTML?
Voice search is supported by modern web browsers, including Google Chrome, Mozilla Firefox, Microsoft Edge, and Safari. However, the level of support may vary, so it's essential to ensure compatibility with your target audience's browsers.
3. Do I Need Special Hardware for Voice Search?
No, you don't need special hardware to implement voice search in HTML. Most modern devices, including laptops, smartphones, and desktop computers, have built-in microphones that can be used for voice input.
4. Is Voice Search Accessible to All Users?
Voice search enhances accessibility for many users, including those with disabilities or limited mobility. However, it's crucial to provide alternative text-based input methods to accommodate users who may not be able to use voice commands.
5. How Can I Ensure Privacy with Voice Search?
Privacy is a significant concern with voice search. To address this, make sure to inform users about data collection and usage, obtain their consent for voice input, and comply with data protection regulations.
6. What are the Best Practices for Voice Command Recognition?
Implement best practices for voice command recognition, including clear and concise commands, robust error handling, and continuous testing and optimization to improve accuracy.
Conclusion
In conclusion, adding voice search to your HTML-based website can be a game-changer in enhancing user experience and accessibility. Voice recognition technology opens up new possibilities for users to interact with your content, making navigation and information retrieval more intuitive and convenient. By following the steps outlined in this article, you can successfully integrate voice search into your website and stay ahead in the digital landscape.
Whether you choose to add voice recognition through popular APIs like Google Assistant or implement your own custom solution, it's important to prioritize user privacy, ensure browser compatibility, and optimize voice command recognition for the best results. Embracing this innovative technology not only sets your website apart but also caters to a broader audience, including those with disabilities or a preference for hands-free interaction.
As voice search continues to gain momentum in the world of web development, now is the perfect time to explore and implement this feature, providing your users with a cutting-edge and accessible web experience.
For further reading, you might be interested in the following:

