In the dynamic landscape of web development, user experience is paramount, making it imperative to grasp essential performance metrics.
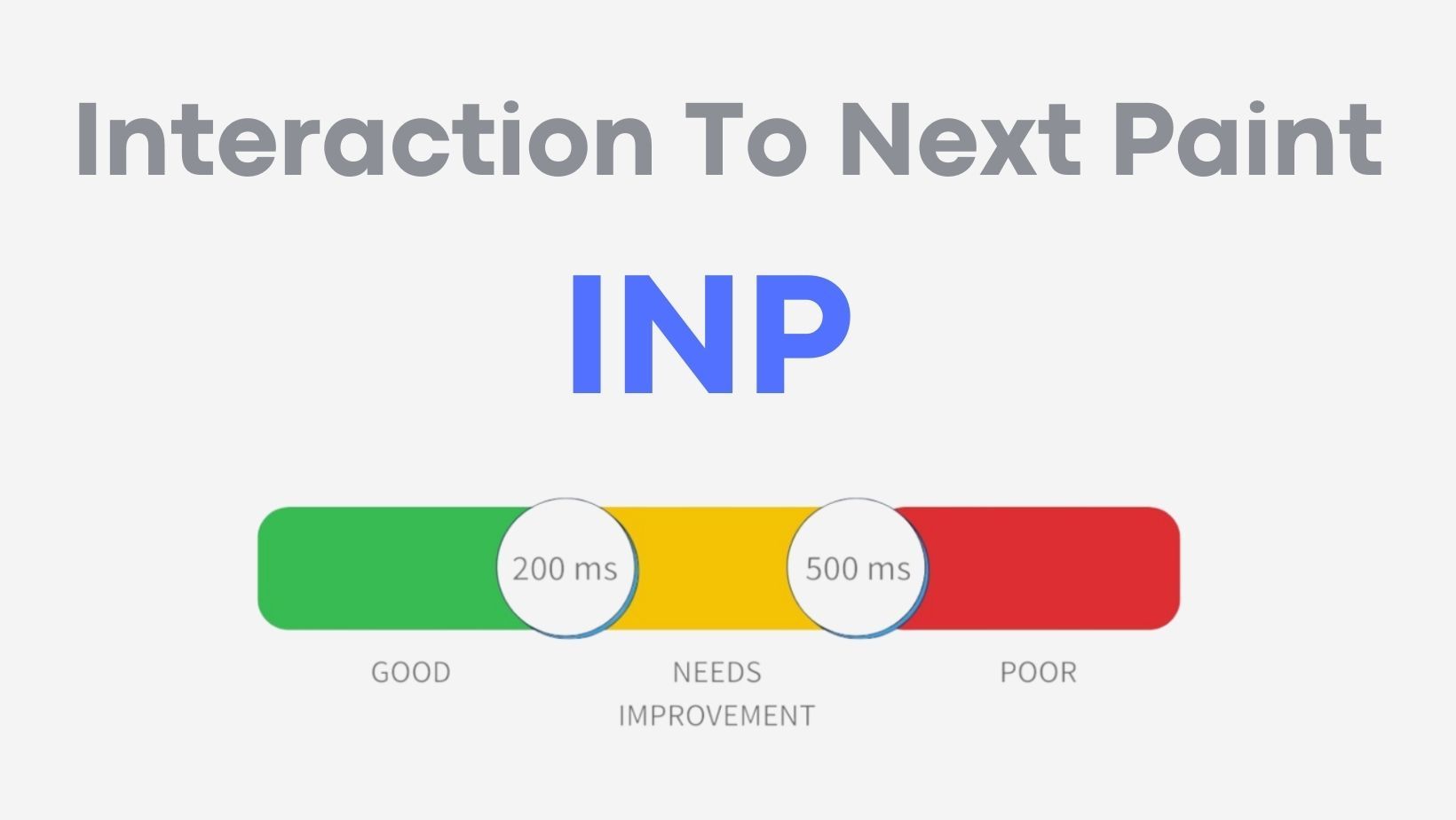
One such metric gaining prominence is "Interaction to Next Paint" (INP). INP focuses on the crucial time lapse between user interactions and the subsequent rendering of visual updates on a webpage.
In this article, we demystify INP, exploring its significance, impact on user experience, and actionable strategies for developers to optimize this vital metric. Join us as we uncover the secrets of Interaction to Next Paint.

What Is Interaction To Next Paint (INP)?
Interaction to Next Paint (INP) is a pivotal metric in web development that centers around the time delay between user interactions and the subsequent rendering of visual updates on a webpage.
In essence, it measures the responsiveness of a website by gauging the duration it takes for the page to reflect user actions. This metric plays a crucial role in shaping the overall user experience, as it directly impacts how quickly and smoothly users perceive changes on a website.
Why is INP important?
The significance of INP lies in its direct correlation with user satisfaction and engagement. In the dynamic landscape of web development, where user experience is paramount, INP serves as a key indicator of a website's responsiveness.
A low INP value indicates a swift and seamless transition between user interactions and visual updates, contributing to a positive user experience. On the contrary, a high INP value may result in delayed responsiveness, leading to frustration and potential disengagement. As developers strive to enhance the overall performance of their websites, understanding and optimizing INP becomes imperative.
Advantages of Interaction to Next Paint (INP)
Benefits for User Experience
Improved Perception of Speed: A low INP value results in faster rendering of changes, creating a perception of speed for users. This positively influences their overall satisfaction with the website's performance.
Reduced Frustration: Faster response times and minimal delays in visual updates, as indicated by a low INP, contribute to a more enjoyable user experience by minimizing frustration and keeping users engaged.
Advantages for Website Performance
Lower Bounce Rates: Websites with a low INP are likely to experience lower bounce rates, as users are more likely to stay engaged when the site is responsive and quick to reflect their interactions.
Positive Impact on Conversion Rates: Improved user experience, driven by a low INP, can lead to higher conversion rates as users are more likely to complete desired actions on a website.
Drawbacks of Interaction to Next Paint (INP)
Possible Issues and Concerns
Impact on User Engagement: A prolonged INP can negatively affect user engagement, as users may experience frustration due to sluggish responsiveness when interacting with the website.
SEO Implications: Search engines consider user experience metrics, and a consistently high INP might have adverse effects on a website's search engine rankings, impacting its overall visibility.
How to Address These Drawbacks
- Optimize Resource Loading: Efficiently manage and optimize the loading of resources such as images, scripts, and stylesheets to reduce the time it takes for a webpage to become interactive.
- Prioritize Critical Rendering Path: Streamline the critical rendering path to ensure that essential elements are prioritized, allowing for quicker rendering and a more responsive user experience.
- Implement Asynchronous Loading: Utilize asynchronous loading for non-essential elements to prevent them from blocking the main thread and causing delays in visual updates.
- Leverage Browser Caching: Implement browser caching strategies to store static assets locally, reducing the need for repeated downloads and improving overall page responsiveness.

Navigating INP Core Web Vitals in Google Search Console
Google Search Console (GSC) serves as a valuable tool for webmasters aiming to delve into the intricacies of Core Web Vitals, with a specific focus on Interaction to Next Paint (INP). Within the GSC dashboard, the Core Web Vitals report provides a comprehensive overview of how web pages load and engage with users. INP metrics, among others, offer insights into the efficiency of these interactions.
How to Interpret INP Core Web Vitals in GSC
To interpret INP Core Web Vitals in Google Search Console, webmasters can start by understanding the provided scores.
These scores represent the percentage of page loads meeting recommended thresholds for a satisfactory user experience.
By comprehending these figures, webmasters gain a clear understanding of the effectiveness of their optimization efforts.
Moreover, GSC allows webmasters to analyze INP data for individual pages, identifying areas for improvement in responsiveness and user experience.
This granular data proves invaluable for making informed decisions and strategically enhancing web pages to align with evolving user expectations and search engine ranking algorithms.
As part of the interpretation process, it is crucial for webmasters to monitor changes in INP scores over time. Comparing scores across different pages or device types reveals trends and patterns that inform targeted optimizations.
This proactive approach ensures that webmasters can address specific performance challenges and continually improve overall INP scores.

Measuring Interaction to Next Paint in PageSpeed Insights
Measuring Interaction to Next Paint (INP) is a critical aspect of assessing a website's user experience. In the context of PageSpeed Insights, the measurement involves evaluating the time lapse between user interactions and the subsequent rendering of visual updates on a webpage. This process provides webmasters with valuable data on the responsiveness of their websites, helping them identify areas for improvement in enhancing the overall user experience.
PageSpeed Insights serves as a pivotal tool for webmasters aiming to gauge the performance of their websites, with a specific focus on INP. The platform offers a detailed analysis of how quickly a webpage responds to user interactions, providing insights into the efficiency of the INP metric. Leveraging PageSpeed Insights for measuring INP is crucial for making informed decisions on optimizing web pages and ensuring a seamless and responsive user experience.
Also see: Page Speed Tools
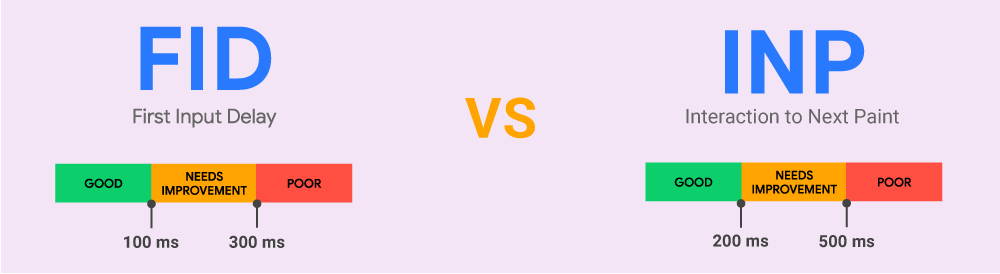
Will Interaction to Next Paint (INP) Replace FID In Core Web Vital Reports?

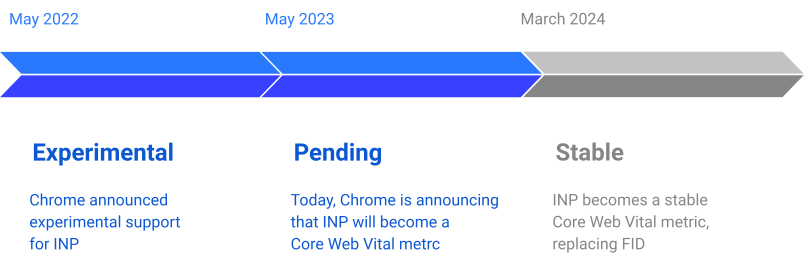
Yes, as of March 12, 2024, Interaction to Next Paint (INP) has officially replaced First Input Delay (FID) as a Core Web Vital metric. This means that FID is no longer used in reports that assess a website's user experience. This change reflects the evolution of web performance measurement and prioritizes a more holistic understanding of user responsiveness.
Why the change?
FID focused on the time between a user's first interaction and the browser's response. While valuable, it didn't capture the entire picture of how users perceive a website's responsiveness.
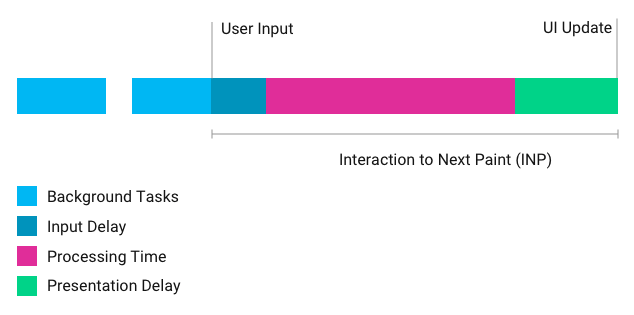
INP takes a broader view by measuring the time between any user interaction and the first visual change on the screen. This includes both the time it takes for the main thread to become available and the time it takes to repaint the screen.
This provides a more accurate representation of how quickly a website reacts to user input, leading to a better understanding of user experience.
What does this mean for you?
If you're concerned about your website's performance and potential impact on search ranking, you should start focusing on INP optimization. Tools like Google PageSpeed Insights and Lighthouse can help you measure your INP score and identify areas for improvement. Some common strategies for optimizing INP include:
- Minimizing JavaScript execution time: Defer non-critical scripts and optimize the remaining code for efficiency.
- Reducing third-party resources: Minimize the number and impact of external scripts and other resources.
- Optimizing DOM size and complexity: Keep the HTML structure lean and avoid unnecessary elements.
- Prioritizing critical rendering tasks: Ensure the browser prioritizes rendering the content users see first.

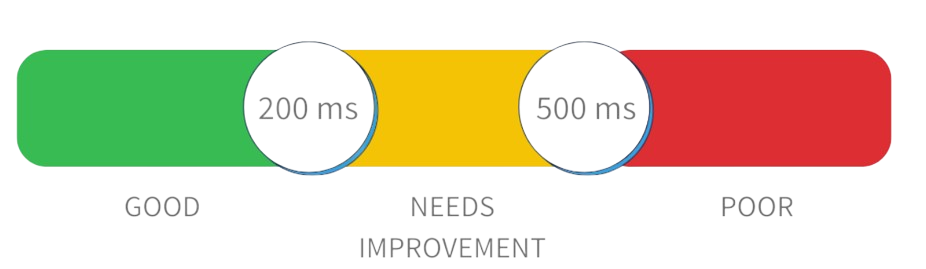
What is a Good Interaction to Next Paint (INP) Score?
Defining what constitutes a good Interaction to Next Paint (INP) score is pivotal for webmasters seeking to enhance their website's user experience. A good INP score reflects a swift and seamless transition between user interactions and visual updates on a webpage. Understanding the benchmarks for a good score provides a foundation for setting optimization goals and continually improving performance.
Achieving and maintaining a good INP score involves implementing strategic optimizations. From efficient resource loading to prioritizing critical rendering paths, webmasters can employ various techniques to enhance the responsiveness of their websites. Proactive measures ensure a consistent and positive user experience, aligning with the goals of achieving and maintaining a good INP score.
Difference between Interaction to Next Paint (INP) and First Input Delay (FID)

Contrasting Interaction to Next Paint (INP) and First Input Delay (FID) is crucial for a nuanced understanding of their distinct roles in measuring user experience. While both metrics are part of Core Web Vitals, they address different aspects of user interactions.
Clear differentiation between INP and FID empowers webmasters to tailor their optimization strategies to specific performance challenges.
Understanding the distinct roles of INP and FID is paramount for webmasters aiming to optimize their websites comprehensively. INP focuses on the time lapse between user interactions and visual updates, while FID centers around the delay between the user's first input and the system's response.
Acknowledging these roles enables targeted optimizations, ensuring a well-rounded approach to improving user experience.
How to Optimize Web Pages for Interaction to Next Paint (INP)

Strategies to Optimize for INP
Optimizing web pages for Interaction to Next Paint (INP) requires a strategic approach that prioritizes responsiveness and user experience. Here are key strategies to enhance INP:
- Efficient Resource Loading: Streamline the loading of resources such as images, scripts, and stylesheets to minimize delays in visual updates.
- Prioritize Critical Rendering Path: Ensure that essential elements are prioritized in the rendering process, reducing the time it takes for the page to become interactive.
- Implement Asynchronous Loading: Utilize asynchronous loading for non-essential elements to prevent them from blocking the main thread and causing delays.
- Leverage Browser Caching: Implement caching strategies to store static assets locally, reducing the need for repeated downloads and improving overall page responsiveness.
Benefits of Optimizing Web Pages for INP
The optimization of web pages for Interaction to Next Paint (INP) yields various benefits that contribute to an improved user experience and overall website performance:
Improved Perception of Speed: Users perceive a faster website as more reliable and enjoyable, positively impacting their perception of the website's speed.
SEO Advantages: Optimizing for INP can positively influence search engine rankings, as search engines increasingly prioritize user experience metrics.
Reduced Bounce Rates: A responsive website with a low INP is likely to experience lower bounce rates, indicating that users stay engaged and explore more content.
Increased Conversion Rates: Improved user experience, driven by a low INP, can lead to higher conversion rates as users are more likely to complete desired actions on the website.
Conclusion
In conclusion, Interaction to Next Paint (INP) is pivotal for web development, highlighting its direct impact on user satisfaction and overall website performance.
A low INP value signifies enhanced responsiveness, positively influencing SEO, reducing bounce rates, and boosting conversion rates.
Despite potential drawbacks, strategic optimization techniques and tools like Google Search Console provide actionable insights for continual improvement.
As technology evolves, understanding the unique roles of INP and First Input Delay (FID) ensures adaptive and proactive optimization strategies. Defining benchmarks for a good INP score is foundational, guiding webmasters to set goals and implement efficient strategies.
In essence, optimizing for INP remains integral for delivering seamless user experiences in the evolving digital landscape.
Frequently Asked Questions

What is INP and why does it matter?
INP measures the time between user interactions and visual updates on a webpage, directly impacting user satisfaction and engagement. A low INP means a responsive website, enhancing the user experience.
How does INP affect website performance?
INP influences website performance by ensuring faster rendering of changes, reducing frustration, and potentially increasing conversion rates. However, high INP values can lead to slower responsiveness and negative user experiences.
What are the drawbacks of high INP values?
High INP values can result in delayed visual updates, decreased user engagement, and potential SEO implications, affecting a website's search engine rankings.
How can developers address high INP values?
Developers can optimize resource loading, prioritize critical rendering paths, implement asynchronous loading, and leverage browser caching to reduce INP and improve user experience.
For further reading, you might be interested in the following:

