Heading tags are fundamental for crafting a well-organized and SEO-friendly web page. Ranging from H1 to H6 in HTML, these tags play a dual role.
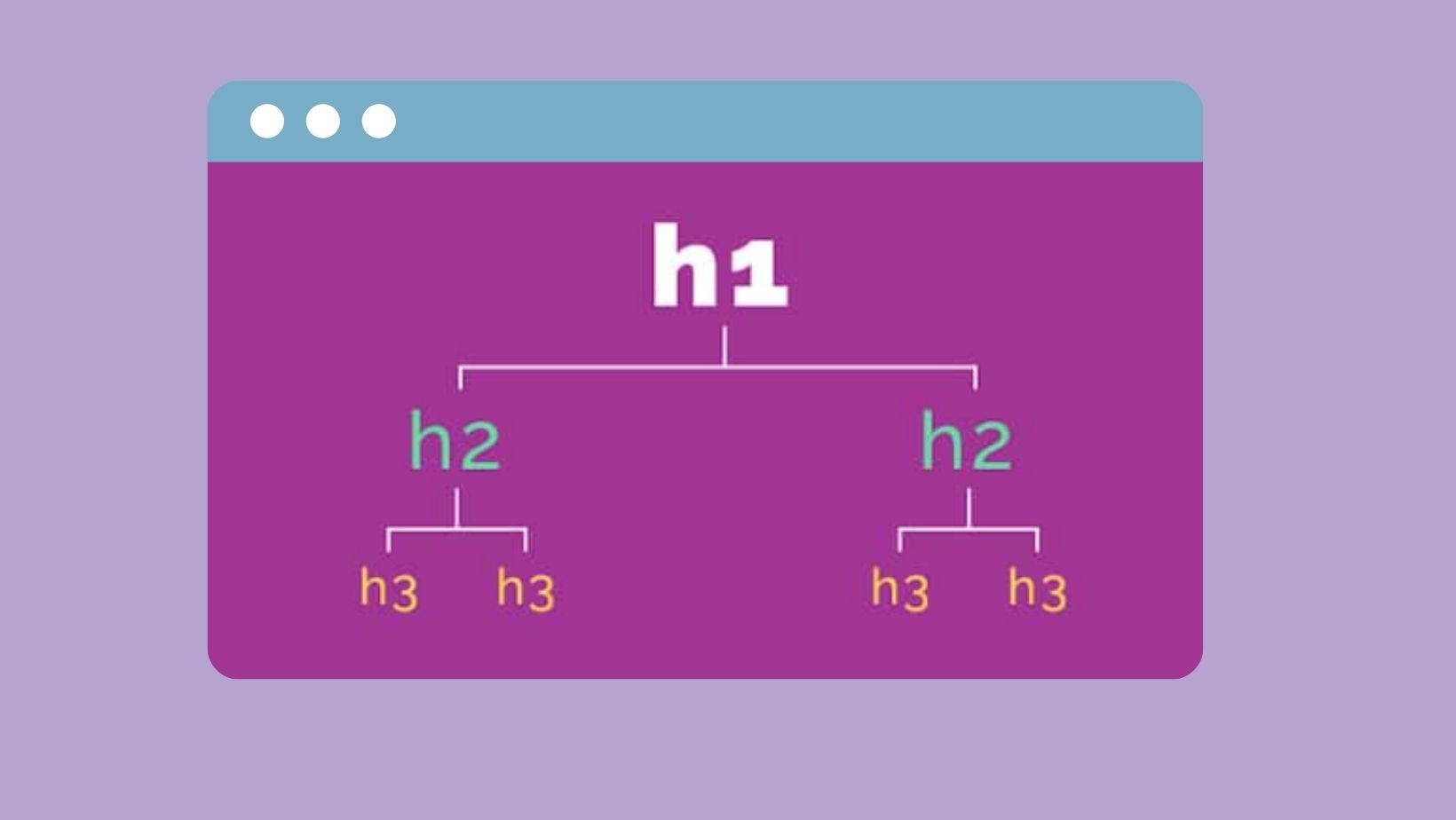
The H1 tag signifies the main heading, crucial for search engine algorithms, while the H2 and H3 tags provide a hierarchical structure, enhancing content readability.
In this discussion, we explore the essence of heading tags, with a specific focus on H2 and H3.
Understanding their roles is key to optimizing digital content for both users and search engines.
Let's explore how these tags, often overlooked, can shape the hierarchy and readability of your content.

What are Heading Tags?
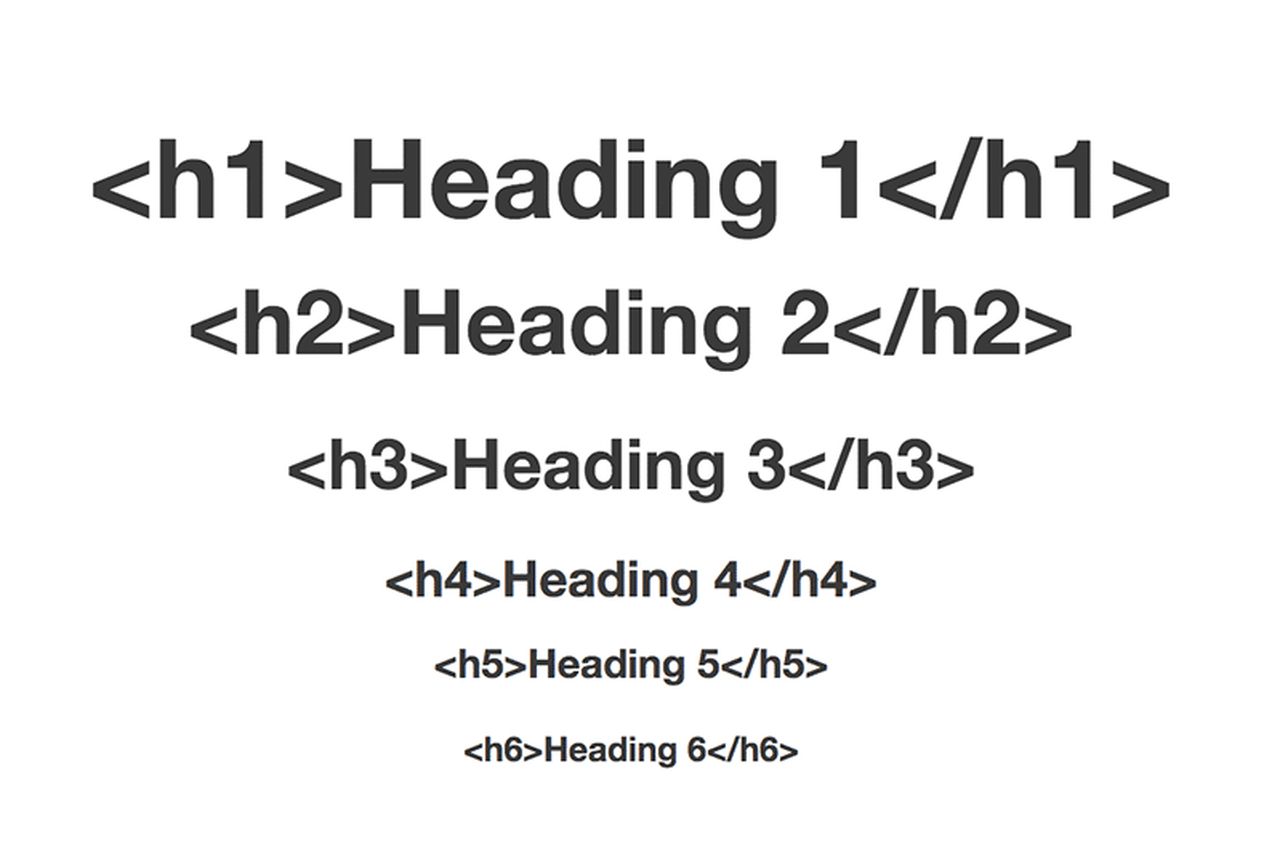
Heading tags, often abbreviated as H1, H2, H3, H4, H5, and H6, are crucial components in HTML that structure content on a webpage.
Each heading level indicates the importance and hierarchy of the content it represents.
The H1 tag is typically reserved for the main title of the page, acting as a clear indicator of the page's overall topic.
As we move down from H1 to H6, the importance and specificity of the content decrease.
H2 and H3 tags, in particular, play a pivotal role in organizing content into digestible sections and sub-sections, making it easier for both users and search engines to grasp the main points of a webpage.
Header Tags and Their Role in SEO
In the realm of SEO, header tags, especially H1, H2, and H3, are essential. Search engines like Google use these tags to understand the content structure and hierarchy of a webpage.
A well-structured page with clear, logically-arranged heading tags is more likely to rank higher in search results. This is because search engines aim to provide users with the most relevant and organized information in response to their queries.
Using H2 and H3 tags effectively can enhance your SEO strategy. These tags should contain relevant keywords that align with the overall content theme and the search queries you aim to rank for.
However, it's crucial to avoid keyword stuffing and ensure that the use of keywords in these tags feels natural and adds value to the reader.

Difference Between Header Tags: H1-H6
Understanding the difference between H1, H2, H3, and further heading tags is key to effective SEO and user experience.
The H1 tag is like the title of a book - it gives a clear indication of what the entire page is about and is the most significant in terms of SEO. There should be only one H1 tag per page.
H2 tags are akin to chapter titles. They break down the main topic into major subtopics, providing a structure and flow to the content.
H3 tags go a step further, breaking down those subtopics into specific sections. These tags offer more detailed insights or aspects related to the H2 headings.
The correct use of H2 and H3 tags not only aids in SEO but also makes your content more accessible and easier to navigate for users, especially those using screen readers.
Importance of Header Tags in Web Pages and Blogs
In web pages and blogs, header tags serve two primary functions: enhancing user experience and improving SEO performance.
A well-structured document with clear H2 and H3 headings allows readers to skim through content easily and find the information they are interested in.
This improved user experience can lead to longer dwell times and lower bounce rates, which are positive signals to search engines.
Moreover, header tags provide context and hierarchy to your content. They help search engines understand the relative importance and relationship between different sections of your content.
By using header tags strategically, you can guide search engines to index your content more effectively, potentially leading to higher rankings and increased visibility in search results.
Why are Heading Tags Important?
Heading tags, ranging from H1 to H6 in HTML, are more than just tools for formatting text. They are essential in providing structure, meaning, and context to a webpage.
The purpose of heading tags extends beyond aesthetics; they are crucial for improving user experience, enhancing SEO, and organizing content effectively.
Their strategic use not only helps readers navigate through the text easily but also enables search engines to understand and rank content more efficiently.
Improved User Experience
One of the primary benefits of heading tags is the improved user experience they offer. When a webpage is properly segmented with headings, it becomes more readable and navigable.
Users can quickly scan through the content, identify the sections that interest them, and dive deeper into those parts.
This ease of navigation is particularly beneficial for those who consume content on mobile devices, where screen space is limited and readability can be a challenge.
Moreover, heading tags are essential for accessibility. They allow screen readers used by visually impaired individuals to navigate and interpret the content effectively. By defining the hierarchy and structure of a webpage, heading tags help in creating an inclusive online environment that caters to all users.
Enhanced SEO
From an SEO perspective, heading tags are invaluable. Search engines like Google use these tags to understand the structure and context of a webpage's content.
Headers help in categorizing information and determining its relevance to search queries. The correct use of heading tags, particularly H1, H2, and H3, can significantly impact a webpage's search engine rankings.
Keywords incorporated in heading tags are given more weight than those in the main body text. Therefore, including relevant and targeted keywords in these headings can enhance a webpage's visibility on search engine results pages.
However, it's important to balance keyword use with readability and avoid over-optimization, which can negatively impact user experience and SEO.

Organizing Content with Headers
Heading tags are pivotal in structuring and organizing content on a webpage. A well-structured page with clear headings offers a coherent flow, making it easier for readers to follow the narrative or argument.
The hierarchy of headings from H1 to H6 enables content creators to break down information into digestible chunks.
Using heading tags to organize content also has practical benefits. It allows for easier editing and updating of webpages, as sections are clearly defined.
For longer articles or blog posts, headings can serve as markers or milestones, guiding the reader through the content and helping them to retain information more effectively.
Also see: Website Content Types: Importance, Benefits, Strategies
How to Optimize Heading Tags for SEO
Heading tags, an integral part of HTML, serve a pivotal role in both the structuring of web content and in search engine optimization (SEO).
These tags, from H1 to H6, help in organizing content in a hierarchical manner, making it easier for both users and search engines to understand the key points of a webpage.
Optimizing heading tags is a critical element in any SEO strategy, as it enhances the visibility and readability of a website, ultimately contributing to higher rankings in search engine results.

The Rule of One H1 Tag
A fundamental principle in SEO is the use of a single H1 tag per page. This tag is the most significant header because it usually contains the main title or the most critical subject of the page. It gives search engines a clear understanding of what the page content is about.
Using more than one H1 tag can confuse search engine algorithms, potentially diluting the page's SEO value.
The H1 tag should encapsulate the main keyword or topic of the page, aligning closely with the page's title tag and overall content theme.
Breaking up Blocks of Text with Subheadings
Subheadings, particularly H2 and H3 tags, are essential for breaking up large blocks of text into more manageable sections. These tags help in organizing the content logically, improving user engagement and readability.
Subheadings guide readers through the text, making it easier to skim and find relevant information.
This enhanced user experience is a positive signal to search engines, as it can lead to longer dwell times and lower bounce rates.
Proper use of subheadings can also help in organizing content in a way that's more digestible for search engines, thus improving the page's SEO performance.
The Role of Incorporating Keywords in Headers
Incorporating relevant keywords into header tags is a key tactic in SEO. Headers provide search engines with context and indicate the relevance of a webpage to specific search queries.
Placing target keywords in H1, H2, and H3 tags can boost a page’s visibility in search results.
However, using keywords naturally and avoiding overstuffing is crucial, as this can lead to a negative user experience and potentially harm the page's ranking.
The focus should be on creating informative, engaging, and relevant headers to the following content.
Using Header Tags for Featured Snippets
Header tags can also be strategically used to increase the chances of content being selected for featured snippets in search results.
Featured snippets provide quick answers to user queries and appear at the top of search results, often leading to increased visibility and traffic.
Structuring content with clear, concise headers that directly answer common questions or provide summaries can improve the likelihood of being chosen for these snippets.
H2 and H3 tags are particularly effective for this purpose, as they allow for the segmentation of content into distinct, easily digestible parts that can be directly pulled for featured snippets.
The Relationship Between Title Tags and Heading Tags

Understanding the relationship between title tags and heading tags is critical in SEO and web design.
While title tags define the title of a web page and are primarily used by search engines and browsers to display the page in search results and browser tabs, heading tags (H1, H2, H3, etc.) structure the content within the page for both users and search engines.
Recognizing when a Different Title Tag Than Your Heading Tag is Beneficial
➡️ Targeting Different Keywords: Sometimes, it's beneficial to target different keywords in the title tag and H1 heading to broaden the reach. Title tags can be optimized for search engine algorithms, while H1 tags can be more user-focused.
➡️ Length Considerations: Title tags are often limited in length (50-60 characters) to ensure they display correctly in search results. In contrast, H1 tags can be longer, providing a more detailed overview of the page content.
➡️ Contextual Differences: Title tags should provide a concise summary of the page's overall content and purpose, appealing to search engine algorithms. Heading tags, particularly H1, often introduce the main topic in a way that's engaging and informative for readers.
➡️ A/B Testing: Experimenting with different title and heading tag combinations can help in identifying what works best for SEO and user engagement.
In summary, while title tags and heading tags are closely related, they serve different purposes. Understanding when and how to differentiate them is a key skill in effective web content optimization.
Best Practices for Using Heading Tags
Heading tags, crucial elements in HTML, provide structure and hierarchy to web content. Beyond their functional role in organizing a page, these tags have significant implications for SEO and user experience.
Employing heading tags effectively demands adherence to several best practices. These practices not only improve the readability and accessibility of content but also enhance its performance in search engine rankings.
Make Headers Specific
The key to effective use of heading tags lies in their specificity and relevance to the content they introduce. Each heading should offer a clear, concise preview of the section it precedes.
This approach helps readers quickly grasp the main points and navigate to sections of interest. For SEO, specific headers enable search engines to better understand and index the content, which can contribute to higher rankings.
H2 and H3 tags break down the main topic into subtopics, using related keywords.
Headers should reflect the content's value proposition, answering potential reader questions.
Do Not Use Heading Tags for Font Size
A common misconception is to use heading tags solely to control font size.
This practice not only undermines the semantic structure of the content but can also confuse search engines and users, especially those relying on screen readers.
- CSS should be used to adjust font size and style, preserving the semantic integrity of headings.
- Misuse of heading tags for styling can dilute their SEO value and hinder the content's accessibility.
Avoid Assigning Paragraphs a Heading Tag
Heading tags should not be assigned to entire paragraphs.
Their primary role is to serve as identifiers of content sections, not to encapsulate long-form text.
<p>, ensuring a clear distinction from headings.- Mislabeling paragraphs as headings disrupts content flow and confuses both readers and search engine crawlers.
- Consistent use of proper tags maintains the clarity and effectiveness of the content structure.
Solidifying Your SEO Strategy with Proper Heading Structure
Heading tags are fundamental in structuring web content and play a crucial role in Search Engine Optimization (SEO).
Their effective use can significantly enhance a website's visibility in search engine results, driving more organic traffic.
Understanding and implementing a proper heading structure is a key aspect of a robust SEO strategy.
The Role of Heading Tags in Your Overall SEO Strategy
Heading tags, particularly from H1 to H6, serve as an organizational tool for content and a roadmap for search engines. Each heading level has its significance and role in SEO:
➡️ H1 Tags: These are used for the main title of the page and are the most critical from an SEO perspective. The H1 tag should accurately reflect the overall theme of the content and include the primary keyword or phrase.
➡️ H2 and H3 Tags: These tags break down the content into subsections, making it more digestible for both users and search engines. Including secondary and tertiary keywords in these tags can further enhance SEO performance.
➡️ Hierarchy and Clarity: A clear hierarchical structure, marked by appropriate heading tags, helps search engines understand the content's layout and the relationship between different sections. This clarity can lead to better content indexing and higher rankings.
➡️ Keyword Optimization: While incorporating keywords into headings is essential, balancing keyword density with natural, user-friendly language is crucial. Overuse of keywords in headings can lead to penalties from search engines.
The Connection Between Content Strategy and SEO Performance
A well-defined content strategy that integrates heading tags effectively can significantly boost SEO performance. The strategic use of headings aligns the content with user intent and search engine algorithms:
- User Engagement: Headings that capture the essence of the following content can improve user engagement. Users are more likely to stay on a page and interact with the content if they can easily navigate through it.
- Featured Snippets: Well-structured content with clear headings is more likely to be picked up for featured snippets in search engine results. These snippets provide quick answers to user queries and can significantly increase a website's visibility.
- Mobile Optimization: With the increasing use of mobile devices for internet access, concise and well-structured headings are vital for mobile-friendly content. Mobile users prefer content that they can easily scan, and clear headings aid in this.
Advanced Tips and Tricks for Heading Tags
Heading tags play a pivotal role in structuring content and enhancing SEO.
Beyond basic practices, there are advanced techniques that can further optimize the use of heading tags, making content more appealing to both search engines and readers.
Implementing these strategies can lead to improved website performance and user engagement.
Using A/B Testing for Your Heading Tags
A/B testing is a powerful tool for optimizing heading tags. This approach involves creating two versions of the same page with different heading structures and analyzing which one performs better in terms of user engagement and SEO metrics. Key considerations for A/B testing include:
- Experiment with Different Keywords: Test headings with varying keyword densities and placements to see which attracts more traffic and retains user attention.
- Vary the Length and Style: Try different lengths and styles for your headings to determine what is more appealing to your audience. Some users prefer concise headings, while others are drawn to detailed ones.
- Monitor User Behavior: Use analytics to track how users interact with different heading structures. Metrics like time on page, bounce rate, and click-through rate can provide insights into user preferences.
Regularly Auditing and Updating Your Heading Tags
Regular audits and updates of heading tags are crucial for maintaining and improving SEO performance:
- Stay Current with SEO Trends: SEO is ever-evolving, and so should the strategy behind heading tags. Regular audits ensure headings are in line with the latest SEO practices.
- Refresh for Relevance: Update headings to remain relevant to current trends, user queries, and search engine algorithms. Revise outdated terms and incorporate fresh keywords.
- Improve Clarity and Structure: Analyze user feedback and site metrics to identify headings that might be confusing or poorly structured. Simplifying and clarifying these can enhance user experience and SEO.
Conclusion
In conclusion, heading tags, from H1 to H3, are integral for both user experience and SEO. While H1 is a crucial indicator for search engines, H2, and H3 tags enhance content readability and organization. Strategic use of these tags, incorporating keywords naturally, boosts a webpage's visibility in search results.
The nuanced relationship between title and heading tags requires careful optimization for search engines and users. Best practices, like specificity in header content and avoiding misuse for styling, are key.
Regular audits ensure alignment with evolving SEO trends, maintaining clarity for users and search engines.
In essence, heading tags are not just formatting tools but strategic elements that significantly impact a website's digital performance.
Frequently Asked Questions
Why are heading tags important for SEO?
Heading tags, especially H1, H2, and H3, play a crucial role in SEO by providing a hierarchical structure to your content. Search engines use these tags to understand the organization and relevance of your content, impacting your page's visibility and ranking in search results.
How many H1 tags can I use on a single webpage?
It's recommended to use only one H1 tag per page. The H1 tag typically represents the main title or topic of the page, providing a clear indicator to search engines about the primary focus of your content.
Can I use heading tags for styling purposes, such as adjusting font size?
No, heading tags should not be used solely for styling purposes. Their primary function is to structure content hierarchically. Font size and styling can be adjusted using CSS to preserve the semantic integrity of heading tags and avoid confusion for search engines and users.
For further reading, you might be interested in the following:

